코드펜(CodePen)
코드펜(CodePen)은 웹 개발자들이 HTML, CSS 및 JavaScript 코드를 테스트하고 시연하는 데 사용되는 온라인 코드 편집기입니다. 사용자는 실시간으로 코드를 작성하고 수정하면서 결과를 바로 확인할 수 있습니다. 코트펜은 웹 개발에 관심이 있는 사람들이 코드를 공유하고 다른 사람들의 작업물을 참고하며 학습하는 데에도 활용됩니다.
코트펜은 다음과 같은 주요 기능을 제공합니다.
- 실시간 미리 보기: 코드를 작성하거나 수정할 때마다 결과를 실시간으로 확인할 수 있습니다.
- 다양한 렌더링 옵션: HTML, CSS, JavaScript를 작성할 수 있는 세 개의 에디터 패널이 제공되며, 사용자는 필요에 따라 각각의 언어를 분리하여 작업할 수 있습니다.
- 외부 라이브러리 및 프레임워크 지원: 코트펜에서는 다양한 외부 라이브러리와 프레임워크를 쉽게 추가하여 사용할 수 있습니다.
- 공유 및 협업 기능: 작성한 코드를 다른 사람들과 공유하거나, 협업하여 함께 작업할 수 있는 기능이 제공됩니다.
- 편리한 저장 및 관리: 작성한 코드를 저장하고 관리할 수 있는 기능이 제공되며, 필요한 경우 특정 버전을 복구할 수도 있습니다.
코트펜은 웹 개발자들 사이에서 널리 사용되며, 웹 개발 공부나 프로젝트 작업 시에 유용하게 활용됩니다.
코드펜 적용 방법
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드펜 사용을 위해서 코드펜 사이트에 가입을 먼저 하셔야 합니다. 코트펜 가입방법은 어렵지 않기 때문에 굳이 따로 가입방법에 대해 설명드리지 않겠습니다. 그럼 코드펜에 가입이 되어있다고 생각하고 설명드리겠습니다.

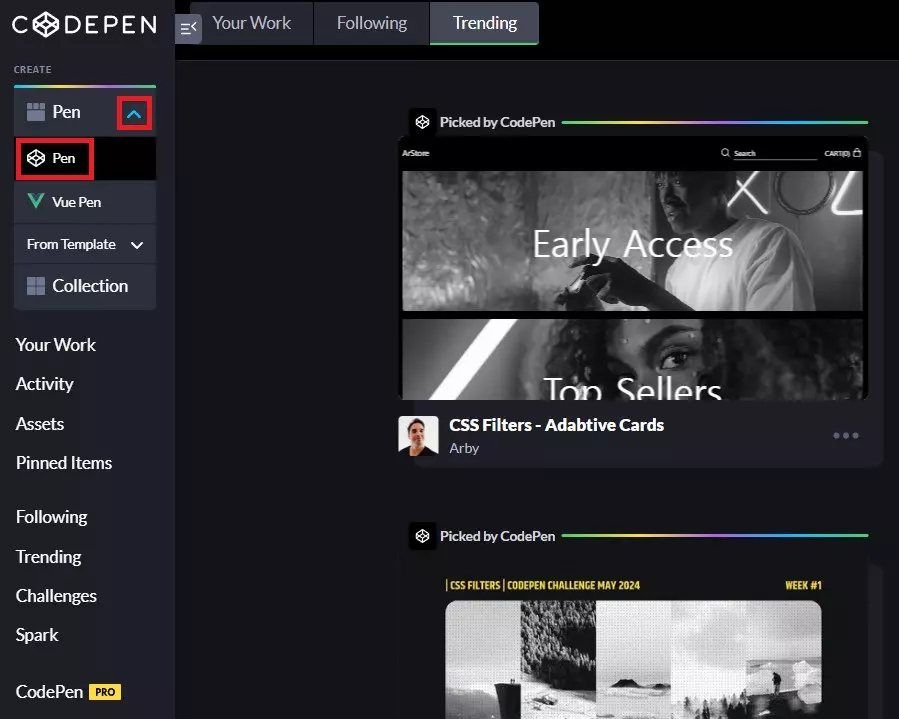
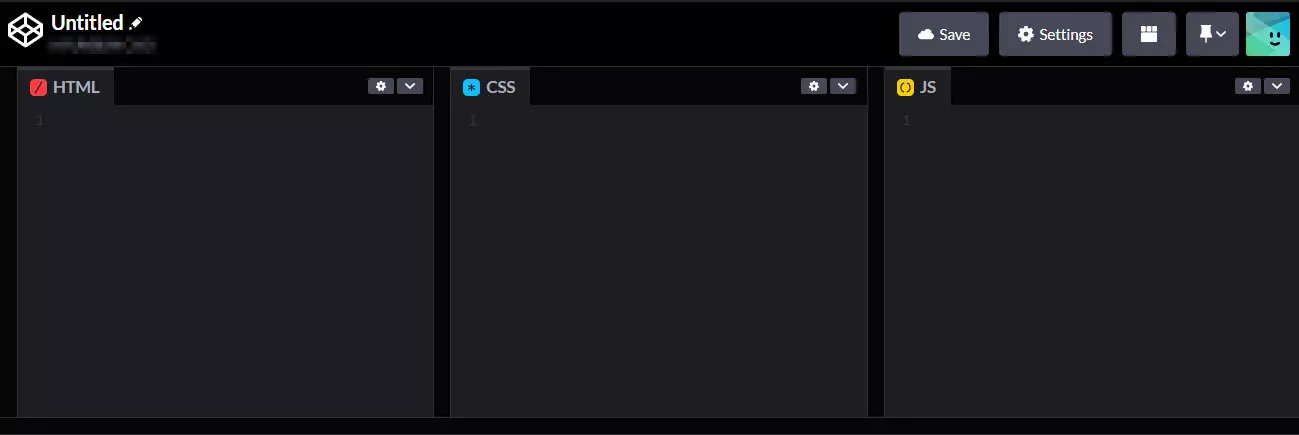
코드펜(CodePen) 홈페이지에 로그인하면 위와 같은 메인페이지를 확인하실 수 있습니다. 메인 페이지 좌측 메뉴에서 'Pen'메뉴를 선택하여 새로운 코드펜을 만들 수 있습니다. Pen메뉴를 선택하면 아래와 같은 화면을 확인하게 됩니다.

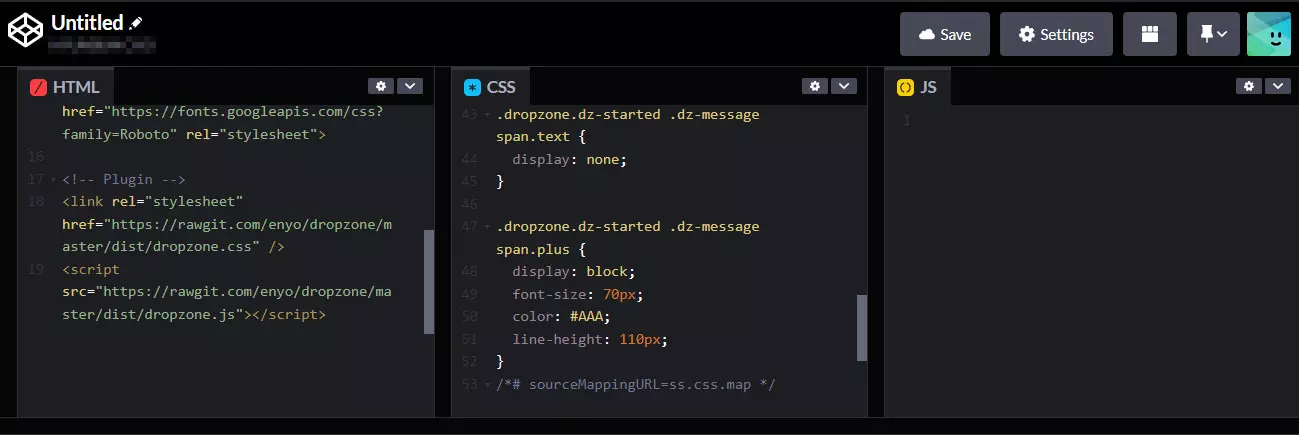
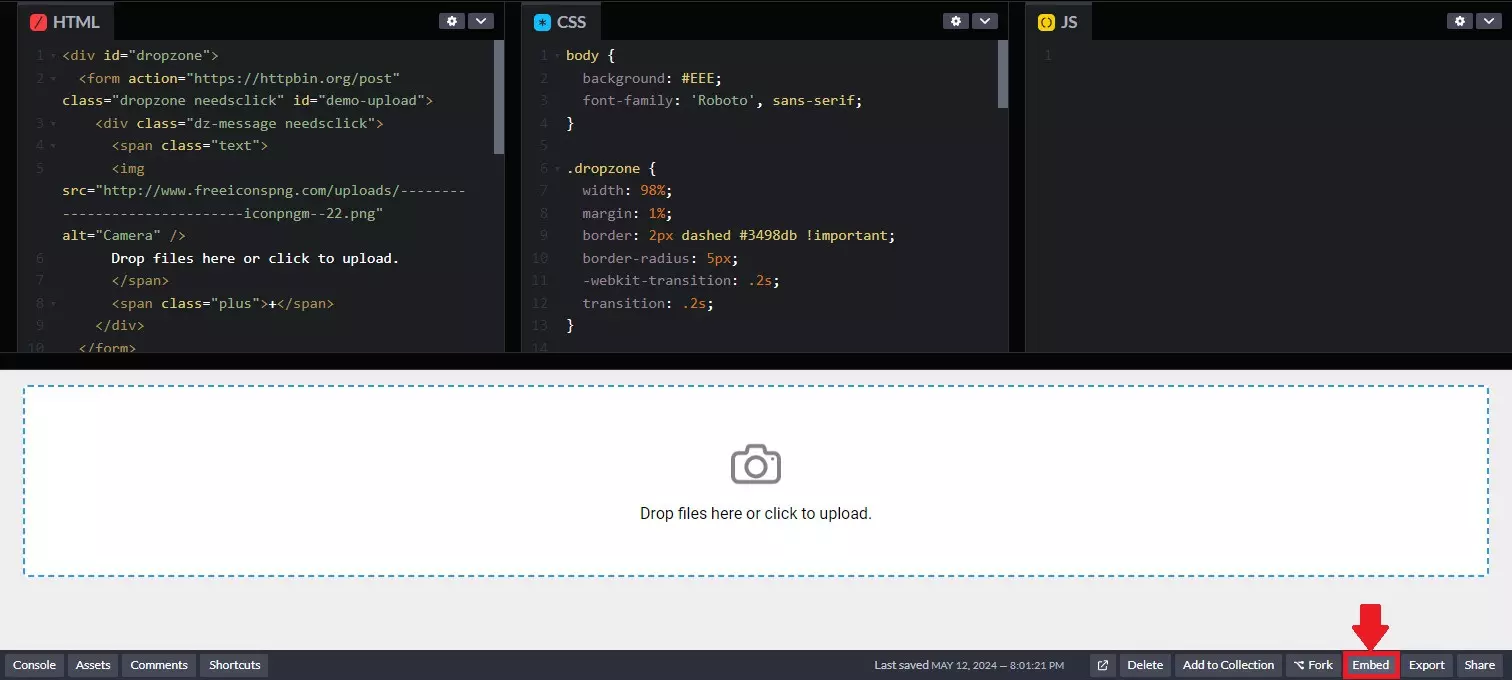
비어있는 html, css, js입력 박스를 확인하게 되는데 비어있는 박스에 맞는 html, css, js코드를 실시간으로 확인하면서 입력합니다. 저는 간단하게 드롭박스를 html과 css코드를 사용하여 만들어 보았습니다.

이렇게 모든 입력을 마치셨으면, 이제 상단에 Save 버튼을 눌러 자신이 만든 코드를 저장합니다.

저장 버튼을 누르게 되면 하단에 보이지 않던 메뉴가 보이게 됩니다. 여러 가지 메뉴 중에 Embed를 선택합니다.

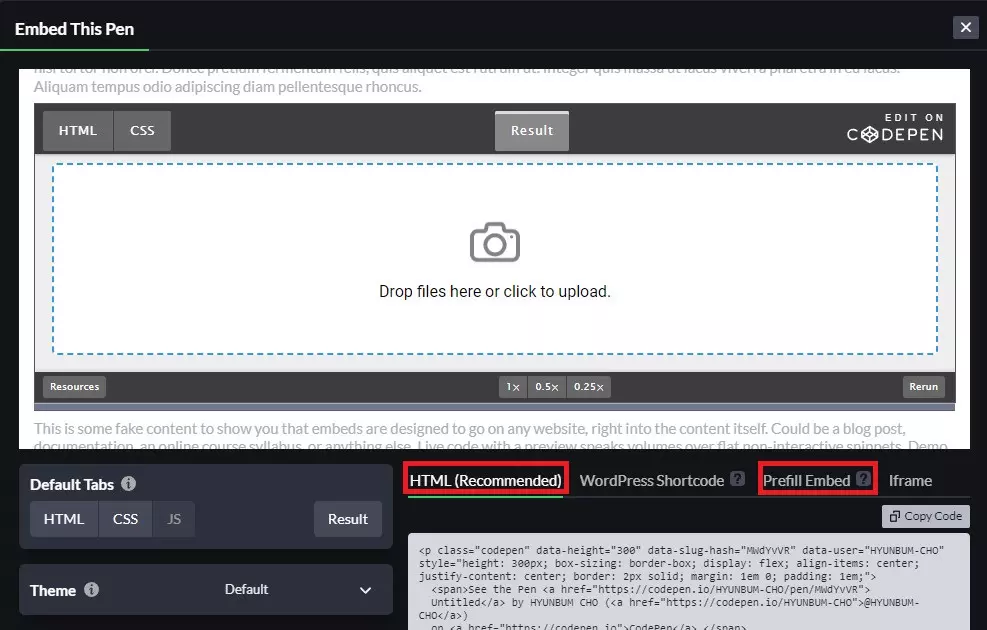
Embed메뉴를 선택하면 팝업창이 보이게 되면서 위와 같은 팝업창을 확인하실 수 있습니다. 이곳에서 어떤 형식으로 코드펜을 가지고 갈 것인지 선택을 하게 됩니다. HTML 방식과 PrefillEmbed 두 가지 방법을 가장 많이 사용하실 텐데요. 티스토리에서는 HTML방식을 사용하는 것이 구글에서 해당글을 크롤링하는데 좀 더 좋은 효과를 보실 수 있습니다.

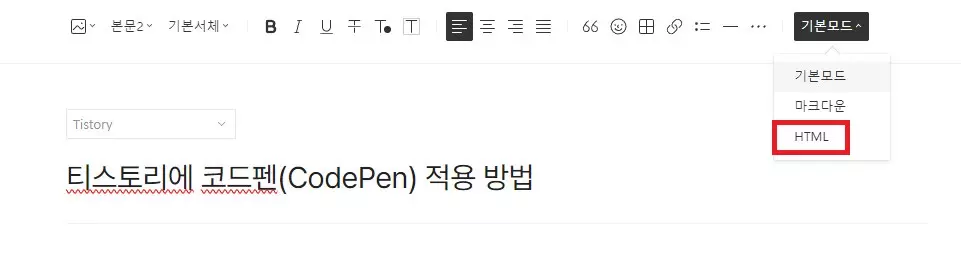
복사한 코드를 티스토리 html글 작성을 통해 원하는 위치에 붙여 넣어주시면 티스토리에 코드펜 적용이 됩니다.
See the Pen Untitled by HYUNBUM CHO (@HYUNBUM-CHO) on CodePen.
위 모습은 티스토리에 코드펜(CodePen)이 적용된 모습니다.
마무리
이렇게 간단하게 코드펜적용 방법에 대해 알아보았습니다. 코드펜은 초보자부터 전문가까지 모두 사용할 수 있지만, 처음 시작할 때는 간단한 프로젝트부터 시작하는 것이 좋습니다. 예를 들어, 기본적인 HTML, CSS 및 JavaScript로 만들어진 프로젝트부터 시작하여 코드 편집 및 결과 미리 보기를 익히는 것이 좋습니다. 그리고 코드펜(CodePen) 홈페이지에는 다른 사용자들이 작성한 다양한 프로젝트들이 공유되어 있습니다. 이러한 작업물들을 살펴보면서 다양한 기술과 디자인에 대해 배울 수 있습니다. 또한, 다른 사용자들의 코드를 분석하고 학습하는 것도 좋은 방법입니다. 코드펜은 다양한 외부 라이브러리와 프레임워크를 적용하여 사용할 수 있습니다. 예를 들어, jQuery, Bootstrap, Vue.js 등을 활용하여 프로젝트를 빠르게 구축할 수 있습니다. 이러한 외부 도구들을 활용하여 작업하면 효율적으로 시간을 절약할 수 있습니다.